Responsive Time Series with JavaScript and Plotly
/in CSS3, HTML5, JavaScript/by GénesisThis is a basic but really useful (less is more) example of how to use Plotly to show a measure varying over time (live). You can resize the window here or on JSFiddle to check how it fits to the render area.
Papafilms
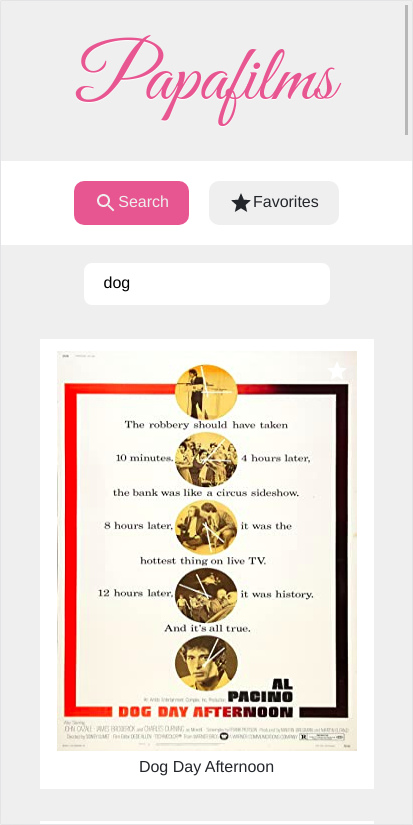
/in App, CSS3, HTML5, JavaScript/by GénesisI created the exact same app in Vue and Vanilla. I called it Papafilms (yes, potatos and films…), you can search films, save your favorite ones and see details in a cool minimalistic and responsive interface. A small basic app to test Vue vs Vanilla code. Check it here from any device.

Both versions are exactly the same, only Vue is a little bit slower and with more boilerplate. I spent most of the time with CSS. In this case, for such a small app, it could be enaugh with just modern Vanilla. However, a really good point about Vue (or React) is that they make all developers to code in more or less a similar pattern.

I have used React and Vue before. They are very similar, it’s not that I don’t like them but they tie you to many dependencies, are verbose, heavyweight (not as much as Angular), slow (Virtual DOM) and their components are not compatible. Those frontend frameworks/libraries had a reason to exist in 2013, but with the web components and the current state of Browser Engines there is no real need for the current abuse of Angular, React and Vue in small apps.
To be honest with you I’m switching to a totally different approach, nowdays I’m using Svelte in small, medium and large apps (used by Facebook, Apple, etc).
Here you have some of the Svelte main advantages:
- Easy
- Nice syntax and semantics
- Write less code
- Truly reactivity
- Transitions and animations
- Compilers enable output flexibility
- Great performance (vanilla, no virtual DOM, no need to load the framework in the browser, etc)
- Feels good
- Aligns with the web platform
Hello Covid
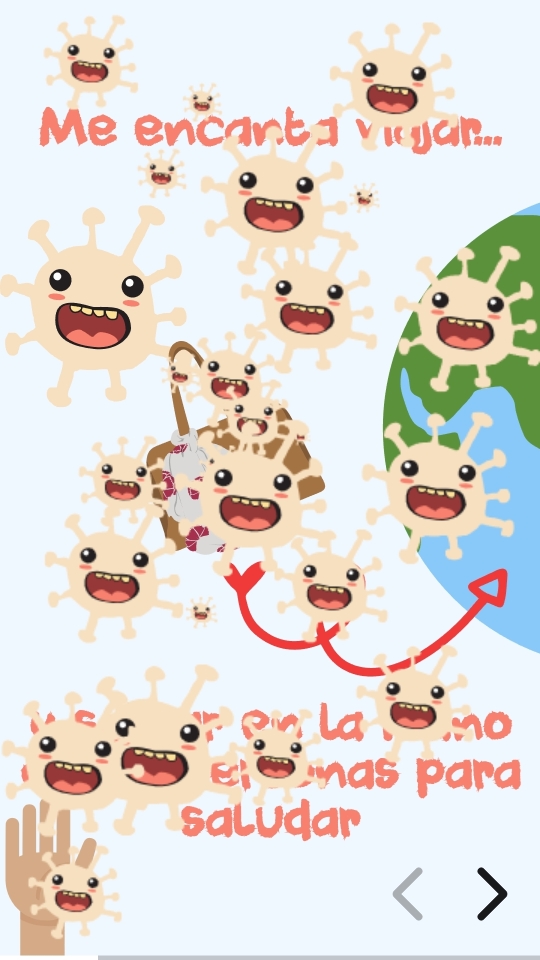
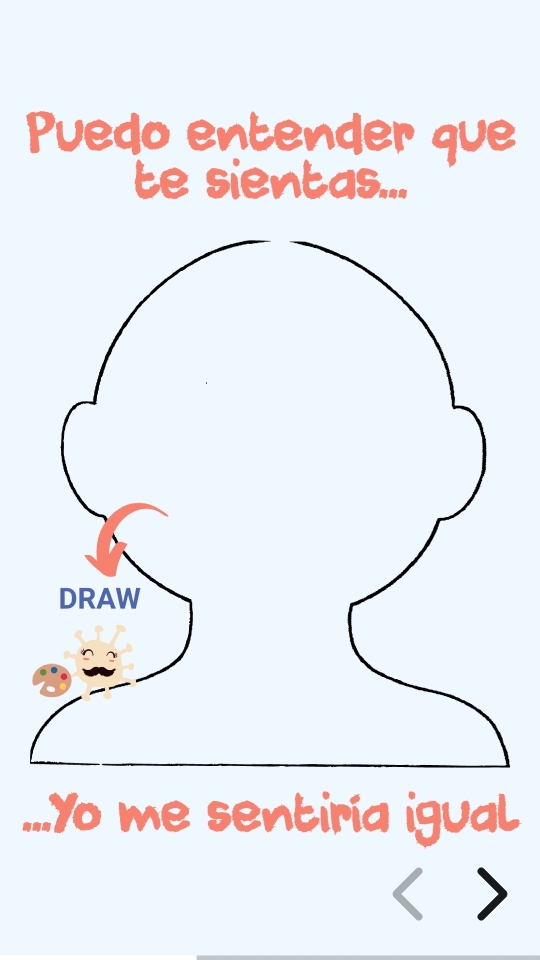
/in App, CSS3, HTML5, JavaScript/by GénesisHello Covid is an interactive story, built to support and reassure children under the age of 7, regarding the COVID-19.
This content is a resource for families and educators to allow discussions and conversations with kids regarding the current situation and how they feel about it.
It also try to tell the children who the coronavirus is and how we can deal with it to avoid anxiety and frustration.
It is important to point out that this resource does not seek to be a source of scientific information.
Here are some screenshot examples:
Codebase in GitLab repositories
Read the interactive story online
Download the app on any Android device