Why Many Developers and Teams Stick to JavaScript: A Look at Key Reasons for Skipping TypeScript
1. Added Complexity
Reasoning: TypeScript introduces additional complexity with its type system, build process, and configuration. For small or fast-moving teams, this can slow down development, as developers spend more time setting up, understanding, and maintaining type definitions.
2. Steeper Learning Curve
Reasoning: TypeScript adds new concepts like interfaces, generics, and enums, which may not be familiar to developers who are used to the flexibility of JavaScript. This steeper learning curve can be a barrier for teams that have JavaScript-heavy expertise.
3. Tooling and Build Overhead
Reasoning: TypeScript requires a build step (transpilation to JavaScript) before code can be run in browsers or Node.js. This adds additional tooling, which can complicate the build process, slow down CI/CD pipelines, and introduce dependencies that need maintenance.
4. JavaScript Ecosystem Sufficiency
Reasoning: Many modern JavaScript development tools, editors, and frameworks have excellent support for JavaScript (e.g., VSCode offers intelligent code completion and error detection even for plain JavaScript). This reduces the need for TypeScript, as modern tools can already provide many of the benefits without adopting a new language.
5. Dynamic Nature of JavaScript
Reasoning: JavaScript’s dynamic nature allows developers to be flexible with how they write and structure code. TypeScript’s strict typing can feel restrictive and overly verbose for those who prefer JavaScript’s flexibility, especially in dynamic web applications or prototype-heavy development.
6. Faster Prototyping
Reasoning: JavaScript allows for quick prototyping, which is often important in startups or early-stage projects. With TypeScript, the overhead of defining types can slow down this process when the focus is on rapidly testing new ideas.
7. Library/Dependency Compatibility
Reasoning: Not all JavaScript libraries have well-maintained or accurate TypeScript types. This can lead to issues where developers have to manually define types for third-party libraries, adding time and complexity. JavaScript, by contrast, is compatible with any library out-of-the-box.
8. TypeScript Doesn’t Eliminate Runtime Errors
Reasoning: While TypeScript can catch some errors at compile time, it doesn’t eliminate runtime errors, especially when dealing with dynamic data (like API responses). Developers still need to write robust runtime checks in JavaScript, and some argue that focusing too much on compile-time types doesn’t necessarily improve code quality or reliability.
9. Increased Maintenance
Reasoning: TypeScript requires additional maintenance for types, especially in large codebases where the data model changes frequently. Developers may need to update type definitions alongside the actual code, which can lead to extra work and potential for mistakes if the types get out of sync with the implementation.
10. Interoperability and Setup Issues
Reasoning: TypeScript’s integration into legacy JavaScript projects or complex toolchains can cause interoperability issues. Configuring TypeScript to work with different module systems, bundlers, and transpilers can be quite problematic.
11. Focus on Clean Code Principles
Reasoning: Some teams prefer to focus on clean code principles (e.g., modularization, meaningful naming, testing, no code) rather than using TypeScript to enforce correctness. They argue that discipline in writing JavaScript can achieve many of the same outcomes without needing a type system.
12. Use JSDoc Instead
Reasoning: JSDoc allows developers to add type annotations directly in JavaScript code without requiring TypeScript’s tooling and setup. For teams that want some benefits of type safety but find TypeScript too restrictive or complex, JSDoc can provide a lightweight alternative to adding type hints and generating documentation without enforcing a strict type system.
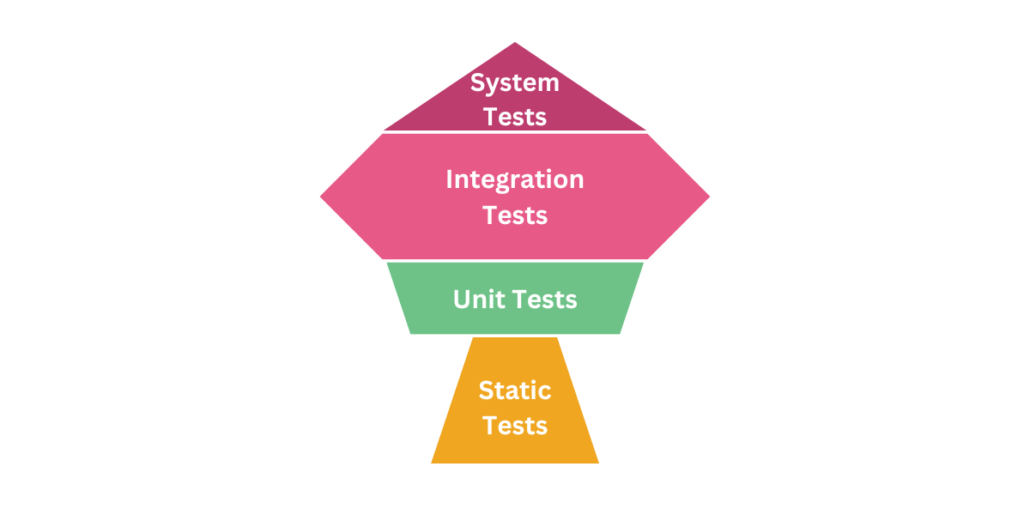
13. Focus on Higher-Level Testing Over Static Typing
Reasoning: Most bugs occur in component integration, not from isolated units or static typing. Given that higher-level testing is slower and more expensive, prioritizing integration tests over static typing may provide better value, especially in dynamic projects. This approach better captures complex, real-world bugs and avoids the false sense of security that sometimes comes from relying on type systems.

Overall: While TypeScript offers benefits, its additional complexity and overhead might not justify the advantages for all projects, especially when teams can achieve similar quality goals through other practices in modern JavaScript.

