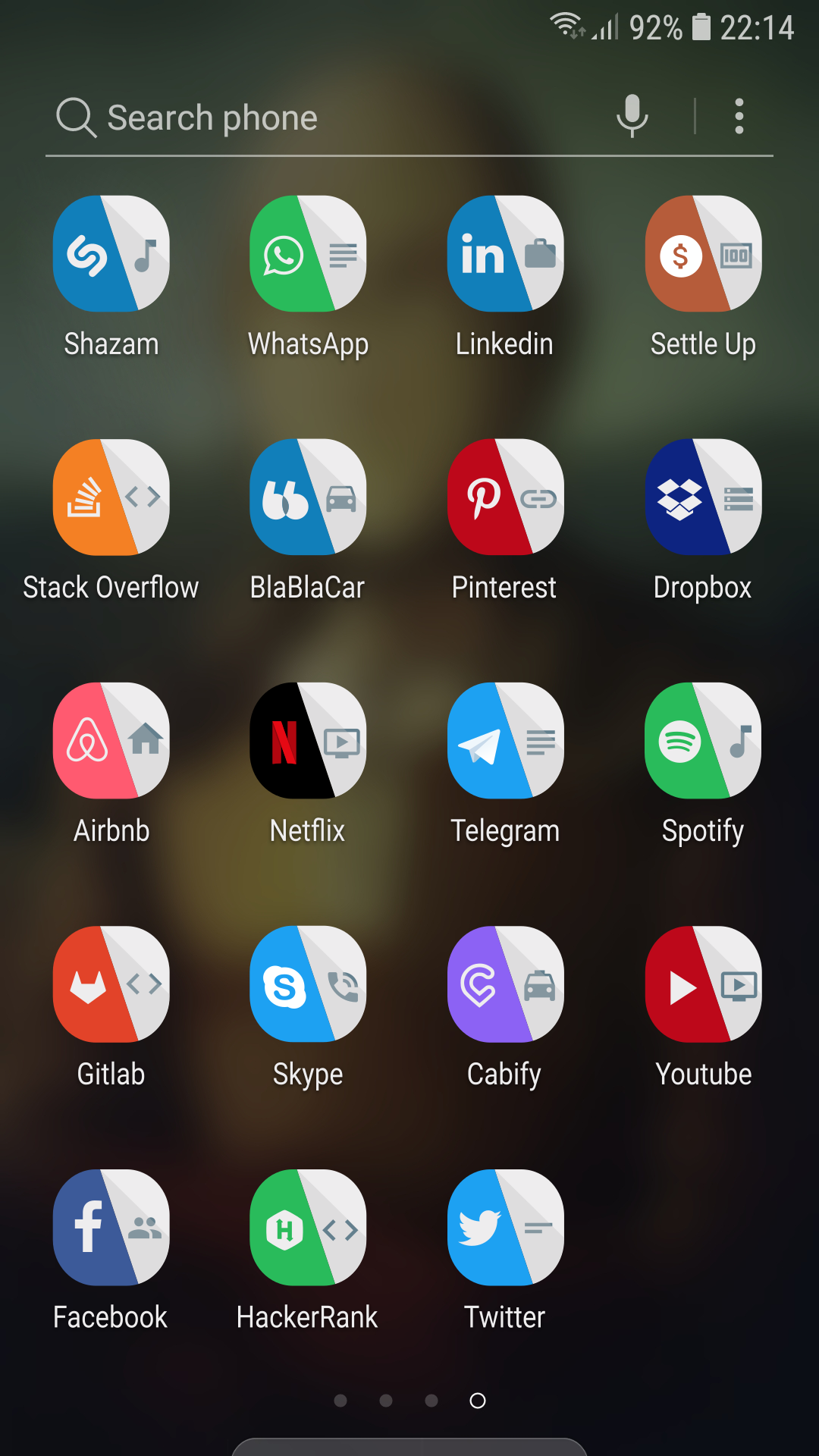
Displaying Smartphone Apps

Phone screen with apps access in “Meaningful Mode” where you have an extra icon, also you can display all your apps in “Default Mode” and switch to this version of the logo every time you click and hold on to see options. Each logo has been designed using flat style, one half with the main logo and color of the app and the other one with a shadow and a material icon pointing functionality. You can organize apps by type of material icon.
You can download my meaningful logos and use them for free: Shazam, Whastapp, Linkedin, Settle Up, Stack Overflow, BlaBlaCar, Pinterest, Dropbox, Airbnb, Netflix, Telegram, Spotify, Gitlab, Skype, Cabify, Youtube, Facebook, Hacker Rank and Twitter.